3.6 KiB
Name: Nadia Azzahra Putri Arvi
Student ID: 20210747
Fork URL: GitTea Link
Table of Contents
Run the Cat
1. Idea Description
I want to make a game that teaches simple programming and logic concepts to children through a no-code game. I want to implement my own version of LightBot. In my version, it will be implemented in a 2D platformer game, similar to PicoPark.
2. Game Mechanics
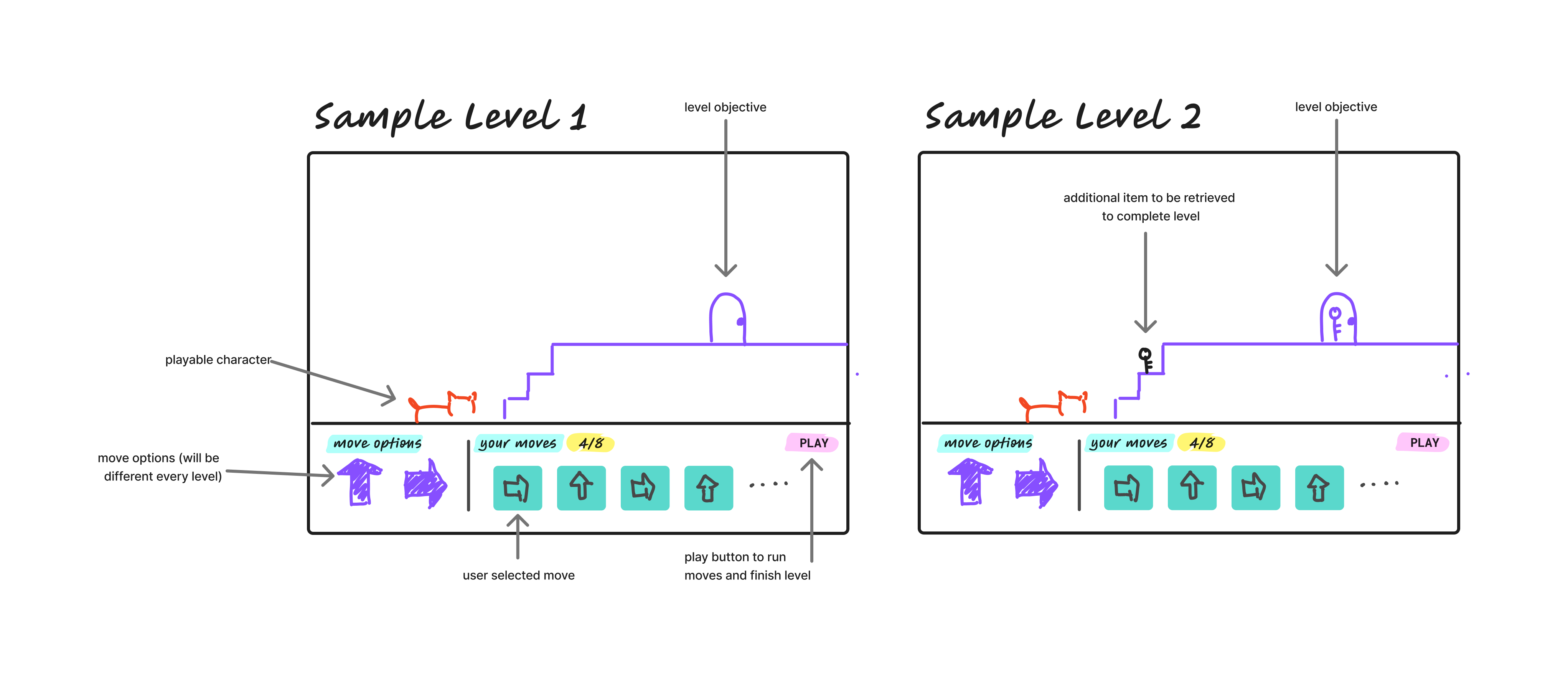
The player will control a cat character that can move left, right, jump, or pick an item, with movement restricted by a limited number of steps available in each level. The game will feature 5-10 levels, each introducing unique challenges and programming concepts.
In each level, the player has to go to the exit door to finish the level using a set of predefined commands. In some levels, they have to retrieve a required item first before the can open the exit door. Some levels would also have a limited set of allowed steps, but they are able to define a "program" and use it as one of the building block of the move.
3. Implementation Plan
The main element of the game would be The Cat, which is defined through the class MyCat. Roughly, the object MyCat should have a structure something like this:
class MyCat {
constructor(x, y) {
this.x = x;
this.y = y;
this.direction = 1;
this.hasItem = false;
}
// Methods
moveLeft() {
this.x -= 1;
this.direction = -1;
}
moveRight() {
this.x += 1;
this.direction = 1;
}
jump() {
this.y += 1;
}
pickItem() {
this.hasItem = true;
}
dropItem() {
this.hasItem = false;
}
}
To define the world, I'm planning to define a 2D space and pinpoint the cat's location as (x, y). In defining the obstacles, I will use a 2D array with boolean value, to indicate whether there is an obstacle or not.
class World {
constructor(width, height) {
this.width = width;
this.height = height;
this.obstacles = Array.from({ length: height }, () => Array(width).fill(false));
}
addObstacle(x, y) {
if (x >= 0 && x < this.width && y >= 0 && y < this.height) {
this.obstacles[y][x] = true;
}
}
isObstacle(x, y) {
return this.obstacles[y][x];
}
}
4. Expected Challenges
The expected main challenges from this project is how to make the cat rendered dynamically (as walking) when it moves. I will use the p5.js library to make the rendering, so I think keeping a local state of whether the Cat is moving or not and render the visual accordingly might work.