7.0 KiB
Homework 5: Cats vs. Mice
Name : Adelia Putri
Student ID : 20210782
URL : http://git.prototyping.id/20210782/homework5
Table of Content
Game Description
Cats vs. Mice is a tower defense-style strategy game inspired by Plants vs. Zombies, redesigned with a cute kitchen theme. Players place cats on a tiled kitchen floor to stop waves of invading mice who are after the Cheese Feast, a table full of cheesy dishes at the leftmost side of the screen.
The player’s goal is to protect the Cheese Feast by defending against waves of incoming mice. To do this, the player can place different types of cats with special abilities to attack the mice.
🏆 Win Condition: Successfully stops all the mice from reaching the Cheese Feast
❌ Lose Condition: A mouse reaches the Cheese Feast

Source: Plants vs. Zombies GOTY Edition
Game Interface
- Background: A 5x9 tiled kitchen floor with a light brown and white checker pattern
- Will be implemented using a 2D array
- Cat Panel: A row of clickable cat icons showing the price of each cat
- Cheese Feast: A table full of cheese dishes on the left side of the screen
- Mice Entrance: Mice appear from a hole in the wall on the right side of the screen
- Defense Line: Each row has a robot vacuum at the far left that activates once a mouse approached it, sweeping away all mice in that row
- Cheese (currency): Drops from
🧑🍳 Chef Cator randomly from the top - Progress Bar: Showing the progress of the game, if the progress bar is full, the game is finished
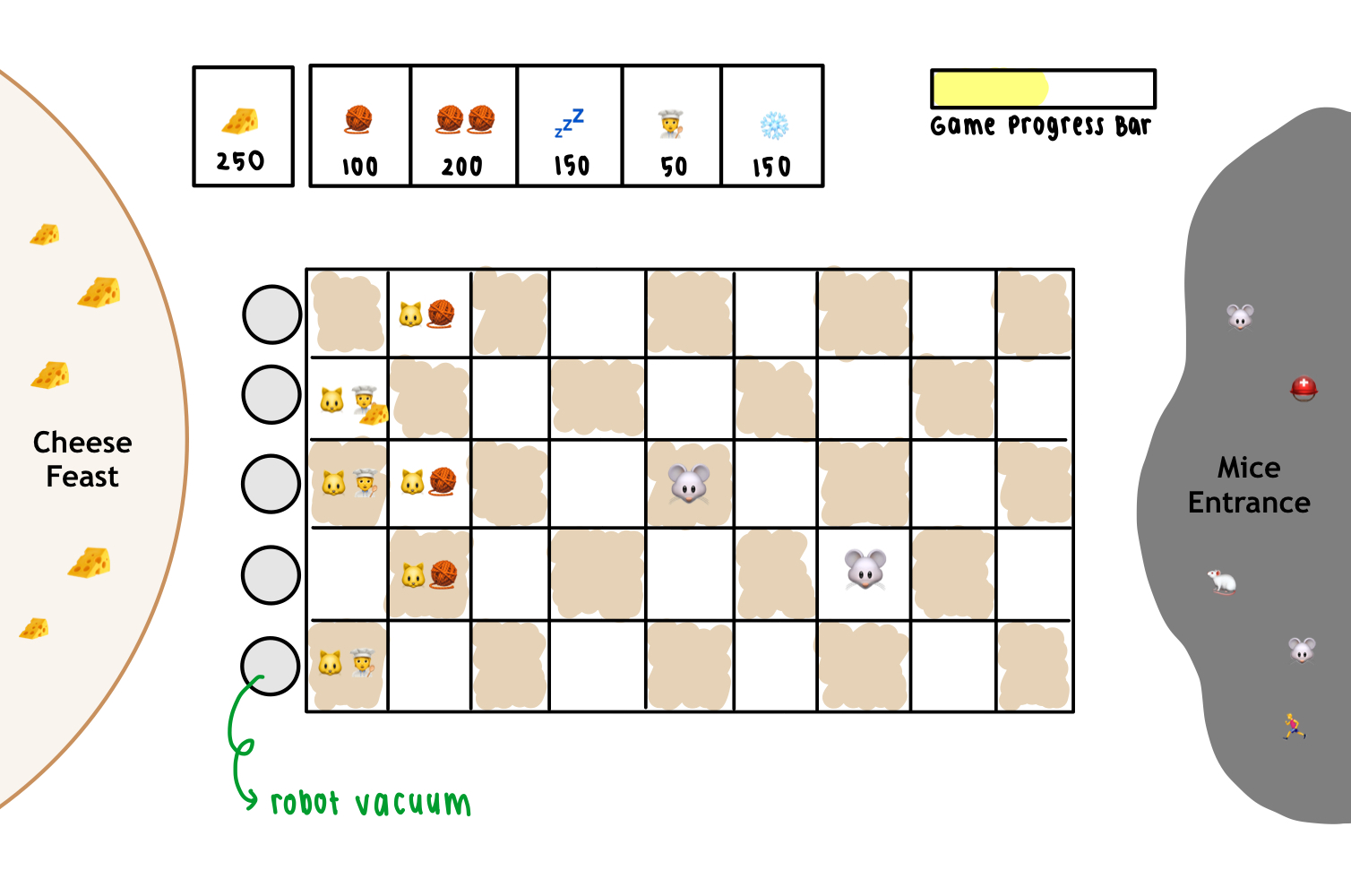
Below is the rough design of the game set:

Game Mechanics
Currency
- The currency of the game is cheese (replacing the sun in Plants vs. Zombies)
- Players can collect cheese produced by
🧑🍳 Chef Cator dropped randomly from above - Cheese is used to buy different types of cats, which can be placed on the 5x9 kitchen grid
Character
- Cats
- Objective: Protect the Cheese Feast by attacking, slowing, or generating cheese. Each cat has a different ability and price
- Cats can only be placed in empty tiles and can be replaced by new cats at a cost
- See the Cat Roles below for further description
- Mice
- Objective: Mice enter from the right side and move left toward the Cheese Feast
- Mice will move forward in a straight line unless blocked by a cat
- If a mouse reaches a cat, it will spray the cat with a water gun. When the cat is wet enough, the cat will run away, which means the mouse defeated the cat
- See the Mouse Roles below for further description
Interactions List
| Interaction | Trigger | Result |
|---|---|---|
| Place cat | Mouse click on UI + tile | Deduct cheese, place cat |
| Cat shoots yarn | Timer per cat | Add a yarn to the grid |
| Yarn hits mouse | Collision | Mouse takes damage |
| Mouse reaches cat | Collision | Mouse sprays cat, cat runs away |
| Mouse reaches robot vacuum | Collision | Robot vacuum move to the right and remove all mice in the rows |
| Cheese pick up | Mouse click on cheese icon | Increase cheese count |
| Remove cat | Mouse click on UI + cat | Remove cat from the tile |
| Mouse reaches left edge | Position check | Trigger loss state |
| All mice defeated | Mouse count check | Trigger win state |
Cat Roles
| Icon | Cat Type | Ability | Cheese Cost |
|---|---|---|---|
| 🧶 | Single Yarn Cat | Shoots 1 yarn ball every 2 seconds | 100 |
| 🧶🧶 | Double Yarn Cat | Shoots 2 yarn balls (double damage) | 200 |
| 💤 | Sleepy Cat | Sleeps until touched, then instantly defeats mouse that touched it | 150 |
| 🧑🍳 | Chef Cat | Produces cheese every few seconds | 50 |
| ❄️ | Ice Cat | Slows down mice by throwing snowballs | 150 |
Each cat will be an object with few common properties and methods as follows:
class Cat {
constructor(x, y, type) {
this.x = x;
this.y = y;
this.type = type; // 'yarn', 'double', 'sleepy', 'chef', 'ice'
this.cost = 0;
this.health = 100;
}
draw() { ... }
update() {
if (this.type === 'chef') this.generateCheese();
else if (this.type === 'yarn') this.shoot();
else if (this.type === 'double') {
this.shoot();
this.shoot();
}
// Implementation for Chef Cat and Ice Cat
}
shoot() { ... }
generateCheese() { ... }
}
Mouse Roles
| Icon | Mouse Type | Description | Appearance |
|---|---|---|---|
| 🐭 | Basic Mouse | Walks slowly, standard HP (100) | Early Game |
| ⛑️ | Helmet Mouse | Wears cheese pot as helmet, high HP (150) | Mid Game |
| 🏃♂️ | Sporty Mouse | Moves quickly (1.25x Basic Mouse), low HP (75) | Mid Game |
| 🐁 | Boss Mouse | Very slow, very high HP (500) | Late Game |
Each mouse will be an object with few common properties and methods as follows:
class Mouse {
constructor(row, type) {
this.row = row;
this.x = CANVAS_WIDTH;
this.type = type; // basic, helmet, sporty, boss
this.speed = 1;
this.health = 100;
}
move() {...}
attack(cat) {...}
takeDamage(amount) {...}
die() {...}
}
Implementation Plan
The game will be implemented in JavaScript using p5.js. The project will follow an object-oriented approach, using classes and modular files to organize different parts of the game.
States to be updated every frame:
- Cat's state: shooting, generating cheese
- Mice's movement and health points
- Cheese production
- Checking win/lose condition
To track the game, a class CatsVsMice will be roughly implemented as follows
class CatsVsMice {
constructor() {
this.grid = createGrid();
this.cats = [];
this.mice = [];
this.cheese = 50;
this.play = "play"; // option: "play", "win", "lose"
}
update() {
this.updateCats();
this.updateMice();
this.updateCheese();
this.checkWinLose();
}
}
Additional Libraries and Sources:
- Animation: p5.play
- Sound Effects: p5.sound
- Character visual: open sources like https://opengameart.org/ or will be manually drawn
Challenges
- Collision detection between objects (mouse and yarn, mouse and cat)
- Applying the animation
- Handling overlapping objects